ASP.NET CKEditor 設定為 唯讀
CKEDITOR.config.readOnly = true;
寫在那邊很重要,CKEDITOR.config.readOnly = true; 寫在這head之間會有動作
還有另一種設定唯讀 CKEDITOR.instances["txt_content"].setReadOnly(true);
這個寫在head之間沒有效果,要寫在txt_content之後
CKEDITOR.instances["txt_content"].setReadOnly(true);//唯讀不能編輯
目前只找到這個,其他的set方式還要再找看看
<head runat="server">
<title></title>
<script src="ckeditor/ckeditor.js" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
CKEDITOR.config.readOnly = true; //唯讀不能編輯
CKEDITOR.config.toolbarCanCollapse = true; // toolbar可以收合
CKEDITOR.config.toolbarStartupExpanded = false; // toolbar收合的狀態
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txt_content" runat="server"
TextMode="MultiLine" class="ckeditor"></asp:TextBox>
<input id="Button2" type="button" value="button" onclick="processData();"/>
</div>
</form>
</body>
<script type="text/javascript">
function processData() {
CKEDITOR.instances["txt_content"].setReadOnly(true);
}
</script>
</html>
ckeditor 上傳會用的到的
一、 ckeditor裡的config.js,要加上這段
// config.filebrowserImageUploadUrl = 'Upload.ashx'; //這個是上傳用的到的
//要自已寫 Upload.ashx處理圖型
二、首先先找到底下路徑的js檔~
<script src="ckeditor/plugins/image/dialogs/image.js" type="text/javascript"></script>
然後找到 下面這行
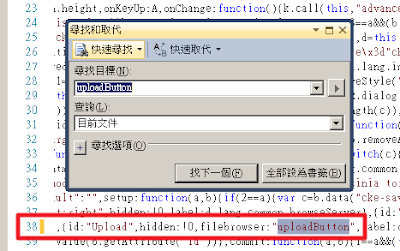
id: 'Upload', hidden: true, filebrowser: 'uploadButton', label: b.lang.image.upload
的設定值中 hidden: true,將其值改為false,
新版的改成!0 跟 0
ckeditor裡的config.js,
可以編輯工具例的圖型
CKEDITOR.editorConfig = function (config) {
// Define changes to default configuration here.
// For complete reference see:
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
// The toolbar groups arrangement, optimized for a single toolbar row.
config.toolbarGroups = [
{ name: 'document', groups: ['mode', 'document', 'doctools'] },
{ name: 'clipboard', groups: ['clipboard', 'undo'] },
{ name: 'editing', groups: ['find', 'selection', 'spellchecker'] },
{ name: 'forms' },
{ name: 'basicstyles', groups: ['basicstyles', 'cleanup'] },
{ name: 'paragraph', groups: ['list', 'indent', 'blocks', 'align', 'bidi'] }/*,
/* { name: 'links' },
// { name: 'insert' },
// { name: 'styles' },
// { name: 'colors' },
// { name: 'tools' }//,
// { name: 'others' },*/
// { name: 'about' }
===================================================================
<%@ WebHandler Language="C#" Class="Upload" %>
using System;
using System.Web;
public class Upload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
//context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
HttpPostedFile uploads = context.Request.Files["upload"];
string CKEditorFuncNum = context.Request["CKEditorFuncNum"];
string file = System.IO.Path.GetFileName(uploads.FileName);
var t = DateTime.Now.ToString("yyyyMMdd_hhmmss") + file;
var filename = context.Server.MapPath(".") + "\\upload_image\\" + t;
uploads.SaveAs(filename);
string url = "upload_image/" + t;
context.Response.Write("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}

沒有留言:
張貼留言